The end of a year always marks a novel challenge for the design world. Web designing is no exception in any way. In 2020, web design trends are setting a tone more into the footing of graphic or print design. We have to explore the in vogue styles along with their pros and cons for the benefit of our reader. So, you want to catch up with the latest web design trends? Let’s get started with the core discussion.
Simplified Hero Image:

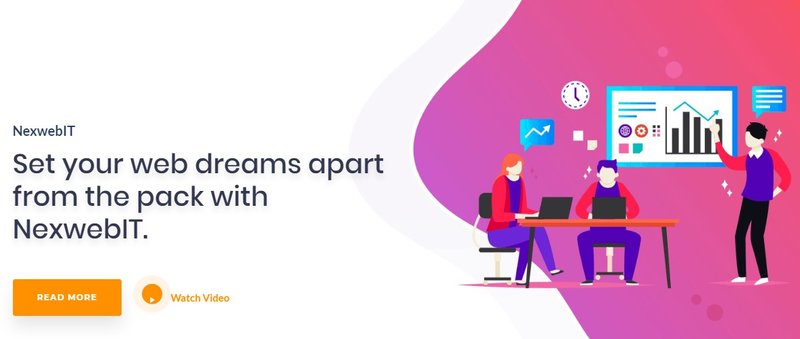
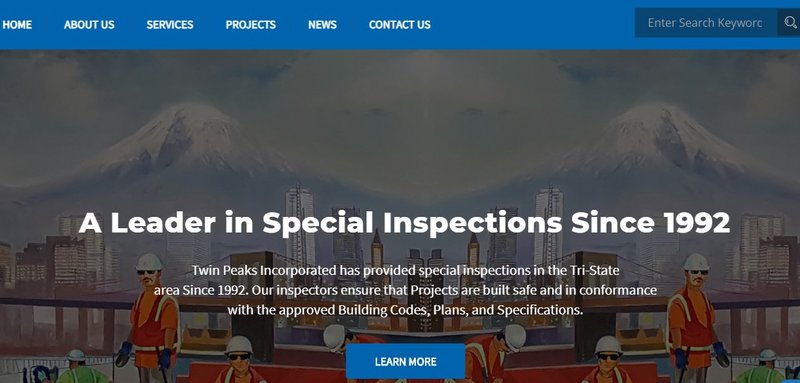
Hero area refers to the prominent top section of the website that a reader first gets the sight of on entering the website. You have to attract visitor attention with this illustration.
Prudent web designers devote a significant portion of their time to aesthetically develop this area. The current trend happens to be text only with simple touches of background color. This theme has almost replaced the old concept of text-on-image for hero areas.
Typography alone can reverberate your message to the visitor if presented correctly. Bold titles are great in this respect. It immediately catches eyes and gets them glued to your message.
Choicest Videos & Images:

What can possibly glue their eyes to the pages of your website? Well, the answer is images, GIFs, animations and videos. Illustrious presentation gets a whole new meaning with these elements.
Highly tailored videos on products, ideas, projects, tables or graphs will attract your audience attention almost instantaneously. You can judiciously place these components throughout the website at suitable locations. They not only help you explain things professionally but also grace your website with a superb outlook.
Use of simple colors:

Simplicity is the new sexy in 2020 and minimalist web designs are prone to appear in this frame. The age of multicolor seems to be gone. People are now looking for high end artworks within black and white or a monochromatic framework.
It can portray your excellent sense of taste via the outlook of your website if applied properly. This year designers are going to make more experiments along the black and white trends.
Measured imbalance:
Gone are the days of symmetrical designs. Website owners and designers are more after a bit of carefully imbalanced appearance. In essence, you do not put things in accurate order.
However, it does not mean a chaotic show at all. Rather, you emphasize on a few aspects and display those in larger frames or bold letters. There is an overall coherence that strikes the audience’s mind. But they cannot rule out your website as disorganized. Most importantly, they find their required things in a prominent bearing.
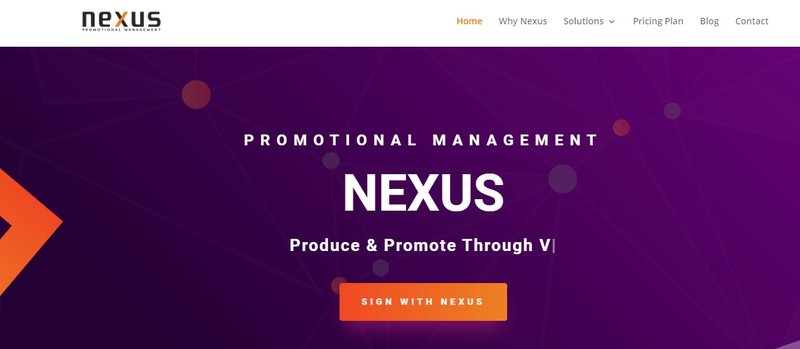
Giant fonts:

Another method of catching attention is to apply the biggest font technique. This notable change is a latest innovation in the field of typography. It has aesthetic value along with a stronger tone of the message.
None can avoid its life size appeal. Designers often place a font that covers half or full hero area. So, the visitor is bound to notice the name of your brand or work.
Interactive segments:
Web users love interactive sites. Web designers are also taking a serious outlook in this respect. You will notice more of user triggered responses on the website in 2020 than ever before. Designers are setting up animations in a way that reacts on a certain user action.
For example, hovering over the content may expand it or it may jump up and down a few times. These animations ensure that the users are taking time in the website to make out the meaning of the animated content.
Increased viewer engagement is of course another boon as it entices activity on the part of the visitors by removing their passivity. Normal animations do not need any action from the users and interactive animations are fundamentally different from those.
Finally:
In short, 2020 will see a gigantic shift in web design trends. More focus will go into making the website user friendly as well as interactive. In this regard, typography, animations, videos and dynamic illustrations will play vital roles.
GIFS and animations will revolutionize the core concepts of web design. Moreover, symmetry or uniformity is going to be replaced with asymmetry or diversity. Global brands will not be shy of experimenting a few things on the go.